業務外
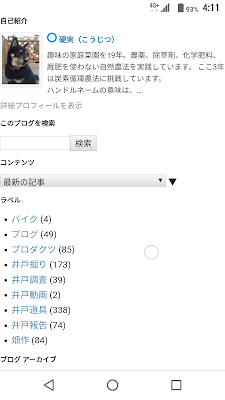
Bloggerには投稿記事を分類する「ラベル」という機能があります。「ラベル」はいわゆる「タグ」です。井戸掘りブログでは、サイドバーにラベルのリストを表示する「ラベル」ガジェットを使っています。モバイルバージョンでは記事の下側、「コンテンツ」と「ブログアーカイブ」の間に配置しています。
こんな感じ。
投稿数順の並びですが、閲覧者には意味がないです。井戸道具の記事が多いのは判りますが、いきなり300件も記事を読まんでしょう。それにラベルの並びに意味が無いので、読みたいラベルを探し難い。
 |
| 投稿数順の並びだが閲覧者に意味がない |
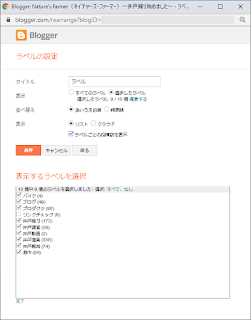
あいうえお順に並び替えてみましょう。作業用のリンクチェックの記事は一覧には不要です。
 |
| ラベルガジェットの設定画面 |
こんな感じ。昇順でしか一覧できません。井戸掘りブログなのに、井戸掘りの記事が後半に並んでいます。気持ち悪い。
 |
| あいうえおに並び変えたが… |
このままじゃ、いかん。と言うことで、ラベルリスト用の静的なカスタムガジェットを作りました。
井戸とその他関連を分けて階層化し、並びも『井戸を掘ること』に関連が強い並びに整理しました。
 |
| 井戸とその他を分けて、並びも整理 |
おソースです。
<!--2020/1/16 サイドバーホバー 背景:dodgerblue、文字:white -->
<style>
.sidebar a:hover {
background-color:dodgerblue;
color:white;
}
</style>
<!--2020/1/16 サイドバーにラベルリストを表示 -->
<ul>
<li><b><span style="font-size: x-small;">井戸</span></b><br /></li>
<ul>
<li><a href="https://nsfarmer.blogspot.com/search/label/井戸掘り">井戸掘り</a><br /></li>
<li><a href="https://nsfarmer.blogspot.com/search/label/井戸報告">井戸報告</a><br /></li>
<li><a href="https://nsfarmer.blogspot.com/search/label/井戸調査">井戸調査</a><br /></li>
<li><a href="https://nsfarmer.blogspot.com/search/label/井戸動画">井戸動画</a><br /></li>
<li><a href="https://nsfarmer.blogspot.com/search/label/井戸道具">井戸道具</a><br /></li>
</ul>
<li><b><span style="font-size: x-small;">関連</span></b><br /></li>
<ul>
<li><a href="https://nsfarmer.blogspot.com/search/label/畑作">畑作</a><br /></li>
<li><a href="https://nsfarmer.blogspot.com/search/label/プロダクツ">プロダクツ</a><br /></li>
<li><a href="https://nsfarmer.blogspot.com/search/label/ブログ">ブログ</a><br /></li>
<li><a href="https://nsfarmer.blogspot.com/search/label/バイク">バイク</a><br /></li>
</ul>
カッコ良くなりましたが、弊害があります。
Blogger標準の「ラベル」ガジェットなら、記事に新規ラベルを追記すれば自動的にラベルリストを更新してくれます。しかし静的なカスタムガジェットでは、HTMLの修正が必要です。
まー、自分の投稿スタイルだと、ラベルの追記は慎重なので問題ありませんが…。
後は投稿件数の追記ができればOKです。
投稿件数も頑張って付けてみました。別アプローチです。
ラベルリストに投稿件数を付けるには、ラベルリスト配列の要素である各ラベルの件数が必要です。でも配列のアクセス方法が判らない(公開されていない)のでループ処理で回す必要があります。つまり前述の静的なガジェットではなく、動的なガジェットが必要です。今更、一から作る根性は無いので、標準の「ラベル」ガジェットをカストマイズしてみましょう。
次のソースが標準の「ラベル」ガジェットの修正前(抜粋)です。
表示がリスト形式指定時のラベルの組み立て処理です。
blog.url(https://nsfarmer.blogspot.com)とlabel.url(https://nsfarmer.blogspot.com/search/label/ラベル名)を<b:if>で比較している箇所は意味不明。一致しないとして、<b:else/>側に降りてラベル名とラベルURLのリンクを組み立てています。そして後部に投稿件数を追記しています。
<b:if cond='data:display == "list"'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span dir='ltr'>(<data:label.count/>)</span>
</b:if>
</li>
</b:loop>
</ul>
<b:else/>
次のソースが標準の「ラベル」ガジェットのカストマイズ後(抜粋)です。
ラベルリストを階層化し、第一階層には『井戸』と『(井戸)関連』を配置します。ラベルの一覧を組み立てるため無駄ですが『井戸』と『(井戸)関連』で2回ループを回しています。1回目のループは『井戸』以外のラベルは無視。2回目のループでは『井戸』のラベルを無視しています。
<b:if cond='data:display == "list"'>
<!--2020/1/16 ラベルリストの階層化-->
<ul>
<!--第一階層、主要素固定値-->
<li>
<span>井戸</span>
</li>
<ul>
<b:loop values='data:labels' var='label'>
<!--ラベル要素の判定-->
<b:if cond='data:label.name contains "井戸"'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span dir='ltr'>(<data:label.count/>)</span>
</b:if>
</li>
<!--主要素終わり-->
</b:if>
</b:loop>
</ul>
<!--第一階層、従要素固定値-->
<li>
<span>関連</span>
</li>
<ul>
<b:loop values='data:labels' var='label'>
<!--ラベル要素の判定 not-->
<b:if cond='data:label.name contains "井戸"'>
<b:else/>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span dir='ltr'>(<data:label.count/>)</span>
</b:if>
</li>
<!--従要素終了-->
</b:if>
</b:loop>
</ul>
<!--2016/1/16 ラベルリスト階層化終わり-->
</ul>
<b:else/>
ラベルの見直し、一応完了です。
標準の「ラベル」ガジェットを使っていますので、制約は同じです。第一階層は固定値でカテゴライズしましたが、第二階層の並びはそれぞれあいうえお順の昇順です。
静的ガジェットのように、並びに『井戸を掘ること』に関連の強さを持たせることはしてません。並びを制御するには、固定文字列をべた書きにしてswitch~caseとかで順番の実装が必要です。でも、これ以上ソースコードを汚したくない。
 |
| ラベルの見直し完了です |
もう少し調べました。
Bloggerの参考書の紹介サイト(英語)に、『パンくずリスト』のサンプルが公開されていました。『ラベル』とは異なりますがGUIとしてやりたいことは同じです。結局、ソースに以下のように固定文字列をべた書きしています。文字列に対応したインデックリストを作って、インデックスリストで表示制御するような汎用化はやってません。所詮、文字列が追加・変更・削除されたら、インデックスリストのメンテナンスが必要ですからね。
儂のアプローチで良かったんだ。笑い
(参考)
Add Manageable Stylish Breadcrumb in Blogger
ブロガーに管理可能なスタイリッシュなパンくずリストを追加
https://bloggerbook.blakbin.com/2018/11/add-manageable-stylish-breadcrumb-in.html
[B] Drinks
- [B1] Juice
- [B1] Water
- [B1] Milk
[B] Food
- [B1] Meat
- [B2] Poultry
- [B3] Chicken
- [B4] Drumstick
- [B4] Wings
- [B3] Turkey
- [B2] Red Meat
- [B3] Goat
- [B3] Lamb
- [B3] Beef
感想と構想
デッドリンクチェックの準備を進めていますが、中々進展せず…。つい現実逃避で関係ないことを始めています。ラベルリストも今々、修正すべきことではありません。笑
そもそも、井戸掘りどうなった?
ラベルリストの並び直しは、こちらの記事を参考にさせていただきました。
サイドバーにラベルリストを表示
https://www.howtonote.jp/blogger/label/index3.html
ラベルリスト用のカスタムガジェットの作成は、こちらの記事を参考にさせていただきました。
サイドバーに任意の順番でカテゴリを並べる [Blogger]
https://akari-log.com/blogger-2/
Bloggerの参考書の紹介サイト(英語)。一番ここが詳しい。参考書買えってことね。笑
BloggerBook
https://bloggerbook.blakbin.com/
並行して進めている、デッドリンクチェックの準備でブログテンプレートやガジェットのカストマイズが必要です。勉強しながらやっていますが、中々進まない。気分転換で始めた本稿ですが、良いエクササイズになりました。(言い訳)
 Nature's Farmer
Nature's Farmer





0 件のコメント:
コメントを投稿